
Measure twice,
vise thrice.
Makers, always mind your degrees-of-freedom. Nobody can do their best work on wobbly projects.
Vises reduce movement in undesirable directions. They help you focus your energy in limited axes.
Good measurements are wasted on uneven cuts, and vice versa.
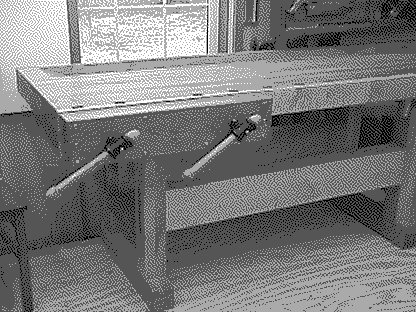
Consider woodworking. Holding a 2×4 with a hand instead of a vise means (1) you can't use both arms to cut, (2) you must cut at reduced speed to maintain accurate cuts (and balance), (3) you can't use your full weight in the cut because part of your body is being used to hold down the project, (4) you waste work on stabilizing orthogonally to the cut vector, and (5) playing 6D chess with yourself to manage roll/pitch/yaw on two independent objects.
From a physics perspective, a bench vise provides stability via friction between the clamp and object applied by screw/ratchet (x/z planes), plus friction between the bench legs and the shop floor (x/y planes) provided by the weight of the table.
This "clamping/cutting" philosophy translates to other domains.
For example, drawing has many specialized tools to guide pen/pencil movement, like clipboards, mirrors, french curves, and rulers.
Furthermore, you can clamp down ideas to winnow down a problem space.
Artificial constraints and oblique strategies promote creative decisions by eliminating options.
To reduce DOF on projects, identify axes that move independently of each other. Hold irrelevant variables constant while exerting effort.
Here are some virtual axes I've stumbled upon in various disciplines. I usually clamp them in the order listed for each category:
- drawing: punchline, storyboard, subjects, perspective, form, lighting, detail
- music composition: vibes, lyrics, themes/motifs, earworms, grooves, chords/arps, "sprinkles"
- music mixing/mastering: clean up samples, play with synth knobs, pan/position/stereo, automations, instrument eq, reverb/effects, bandpass, gates, sidechains, kill the mud, compressors, limiters
- gardening: weather/temperature/acidity/nutrients (germinate indoors then move outside)
- software: data/db layouts ("impossible states"), ui prototype, integration tests, api stubs, mvp, scalability/performance, ui styles, decompress/compress, correctness/validation, security audit, hands-off deployments
- writing: ideas, message/rhetoric/arguments, structure/vehicle, grammar/clarity